- メニュー
作成や
栄養価調整が
簡単に - 初心者パート
さんでも
安心して
調理が可能 - 調味料の
在庫管理が
不要に - 365日の
食事に使える
味つけが
100種以上
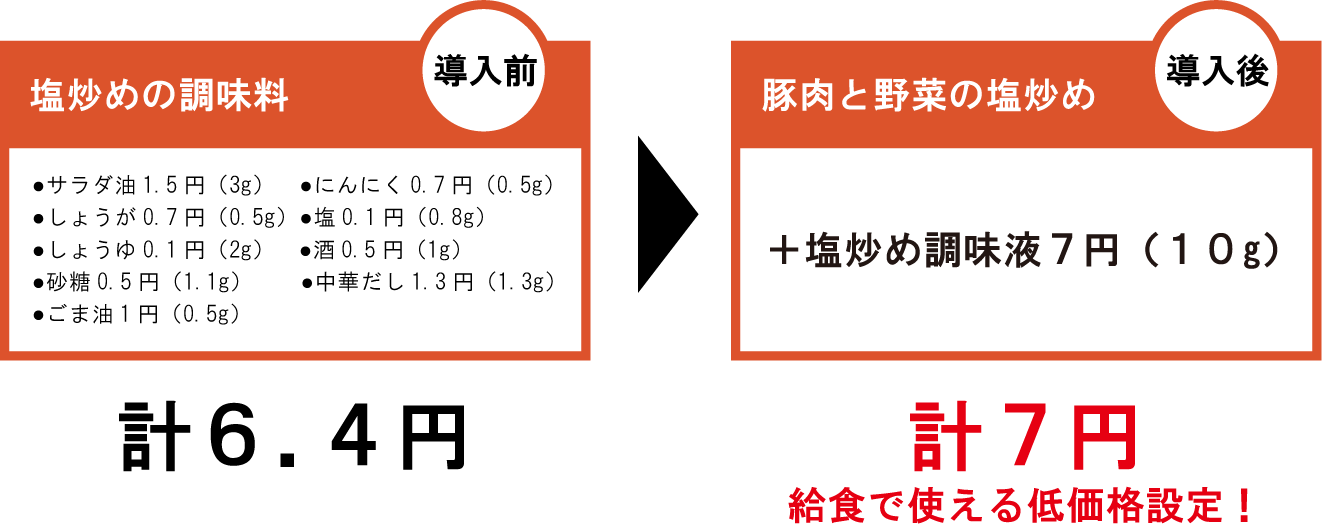
安心の
価格設定
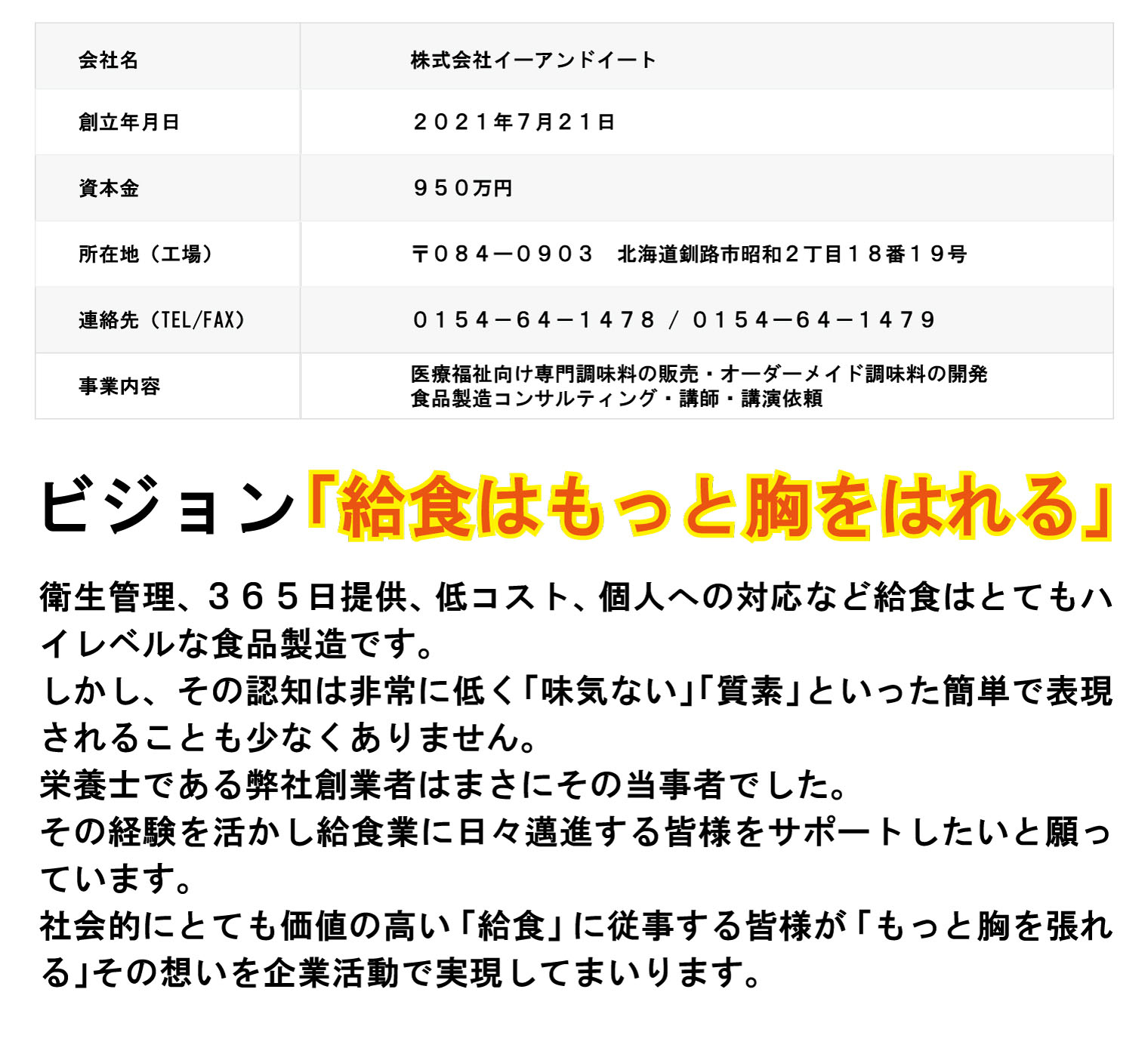
全国どこでも給食用専門調味料をお届けします。
病院、福祉施設、学校、のお食事が簡単に作れます!!







大量調理給食のために作られた混合済み調味料です。
食材に合わせるだけなのでパートやアルバイトの方でも簡単
に味付けが出来ます。また、栄養士様が頭を悩ませる献立作成
や在庫管理がスムーズになります。
こんなお悩みありませんか?


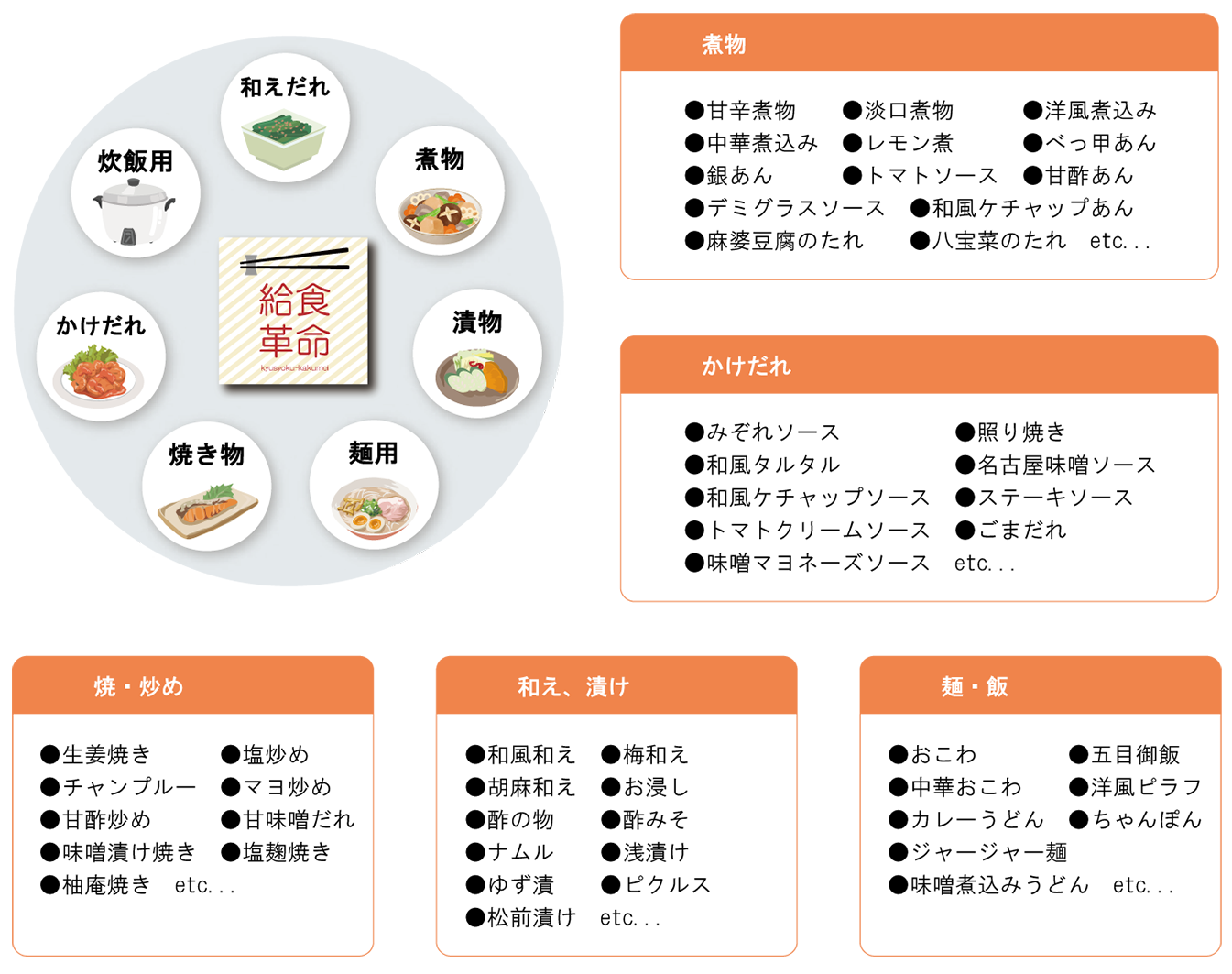
100種類を超えるラインナップをご用意。
調味料を選ぶだけで多彩なメニュー作成が可能です!






















































専任スタッフ(管理栄養士、調理師)が
貴施設のお悩み事、お困りごとにあわせた
ご提案をいたします!